Firebase Integration and Configuration in Flutter
Firebase is a popular backend service provided by Google that provides various services such as authentication, real-time database, cloud messaging, and many more. Firebase provides SDKs for various platforms including Flutter.
In this tutorial, we'll go through the steps required to integrate Firebase with a Flutter app and configure it for both Android and iOS platforms.
Prerequisites
Before we start integrating Firebase with our Flutter app, we need to make sure that we have the following:
- An active Firebase account.
Steps to integrate Firebase in Flutter
Follow these steps to integrate Firebase with a Flutter app:
Step 1: Create a new Firebase project
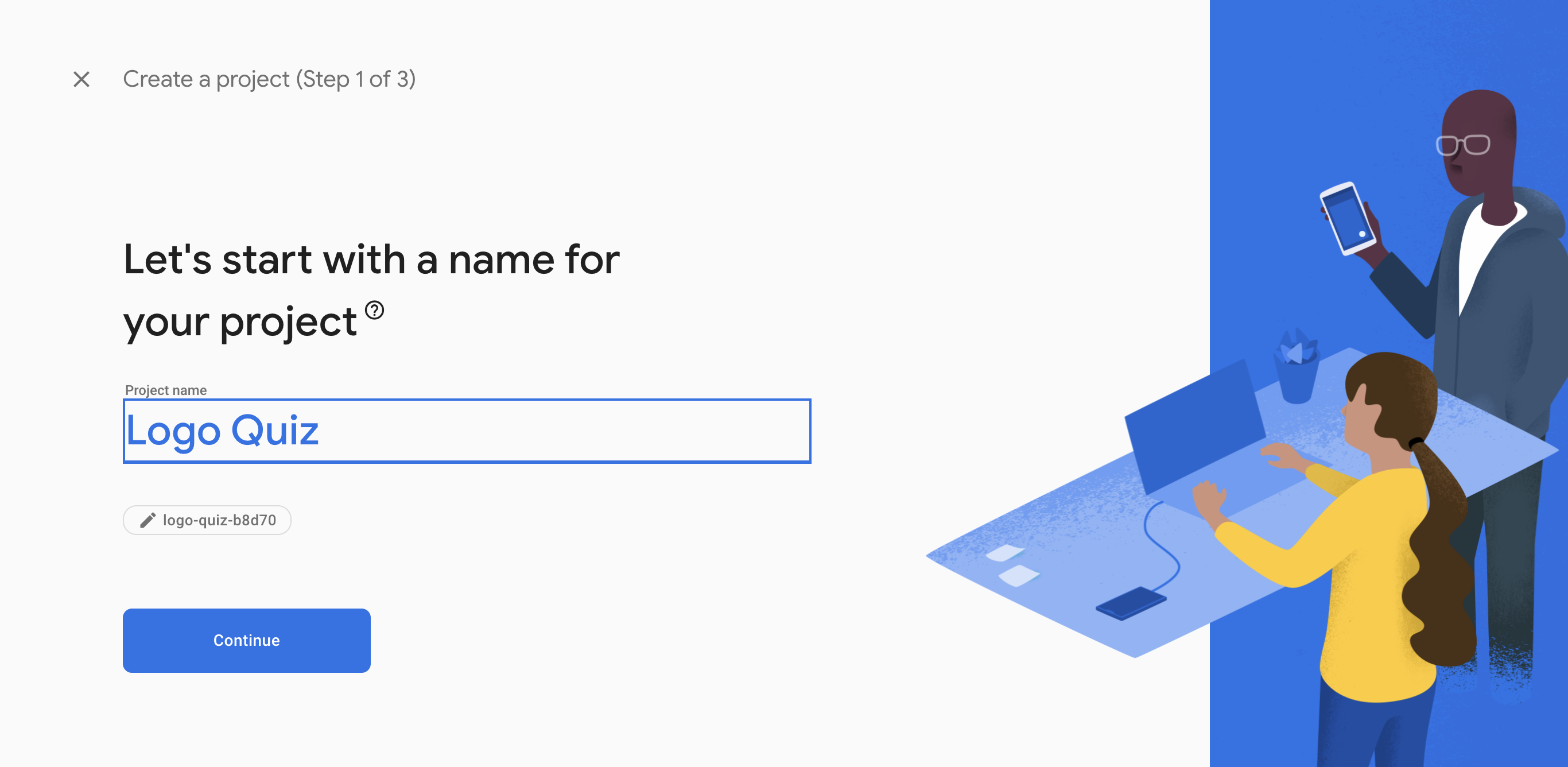
- Go to the Firebase Console (opens in a new tab) and create a new project by clicking on the Add Project button.
- Give your project a name and click on Create Project.

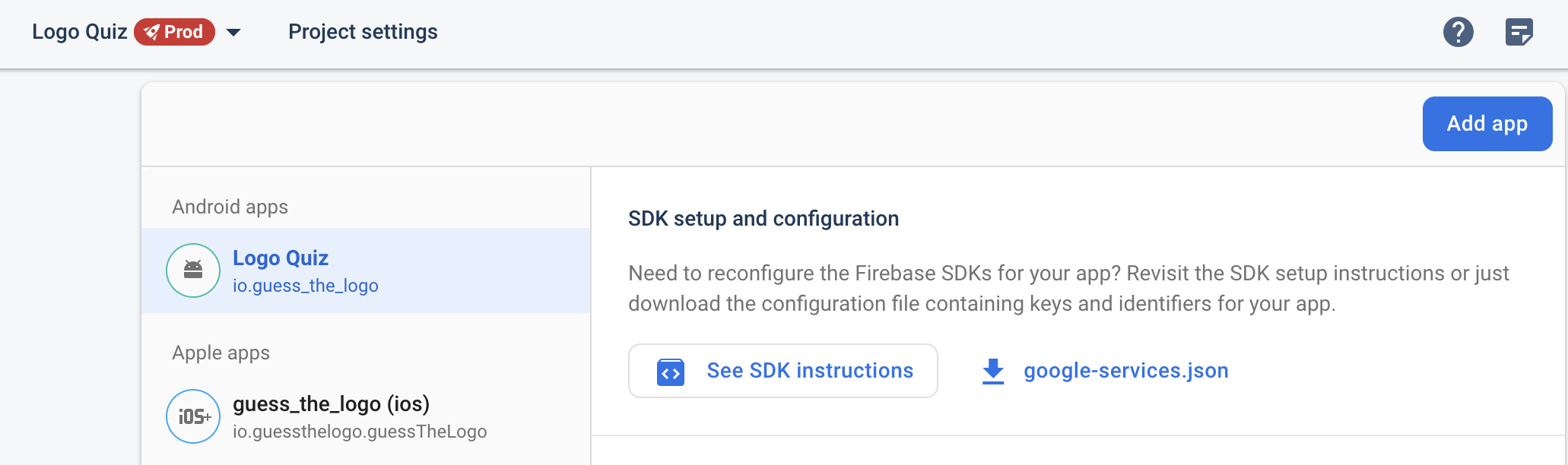
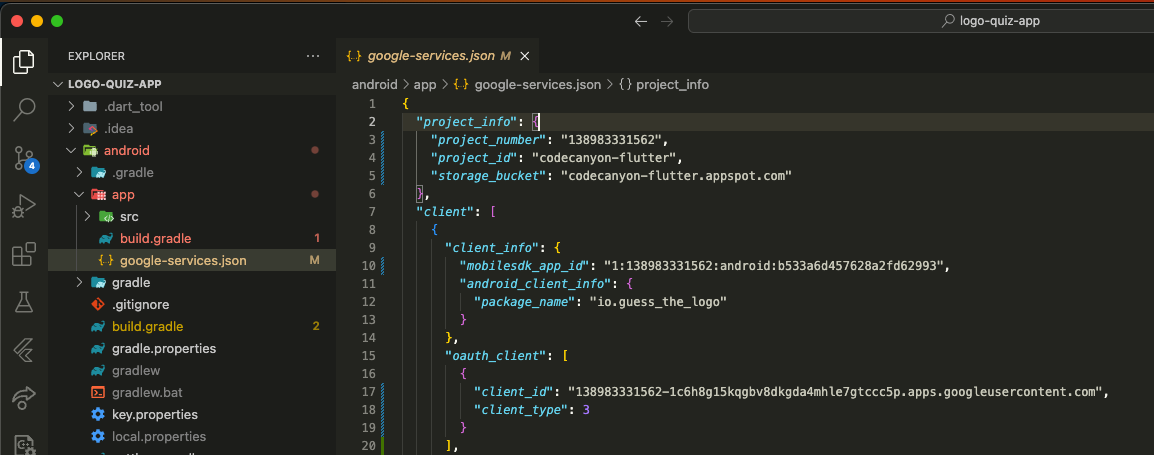
Step 2: Replace Android Firebase 'google-services.json':
download 'google-services.json' from firebase then replace the content of the file inside /android/app/google-services.json:


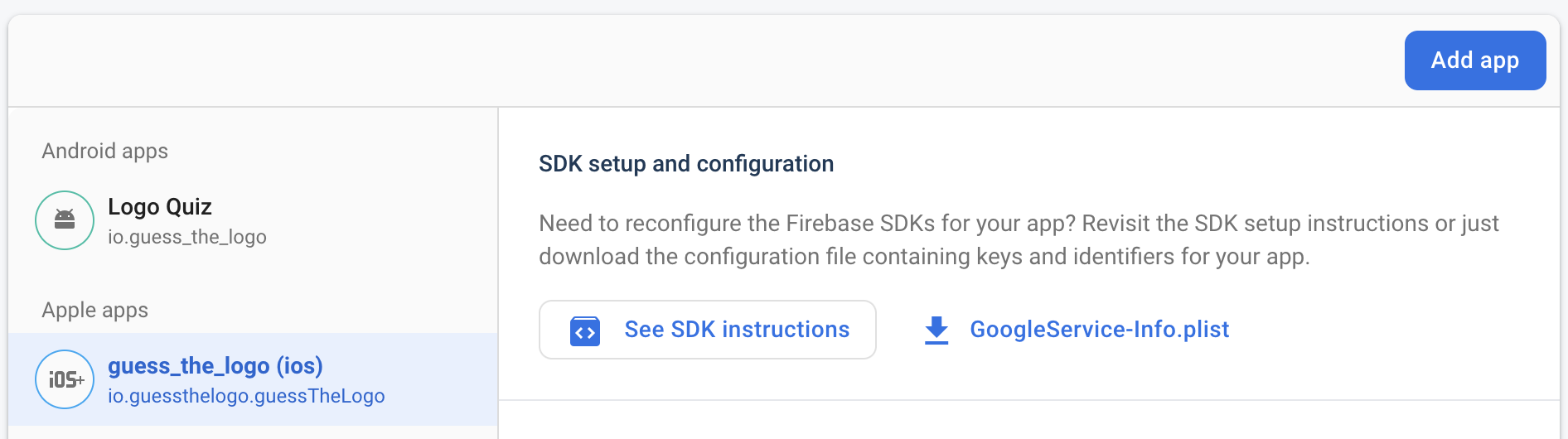
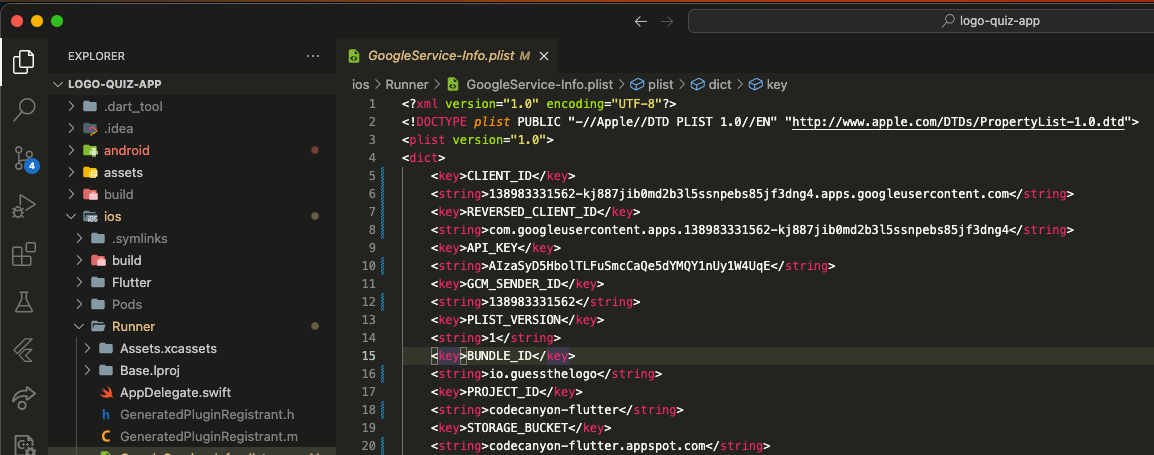
Step 3: Replace iOS Firebase 'GoogleService-Info.plist':
download 'GoogleService-Info.plist' from firebase then replace the content of the file inside /ios/Runner/GoogleService-Info.plist: